Cách tạo form trong word là một trong những keyword được search nhiều nhất trên Google về chủ đề cách tạo form trong word. Trong bài viết này, cachthietkeweb.vn sẽ viết bài viết Hướng dẫn cách tạo form trong word mới nhất 2020.

Hướng dẫn cách tạo form trong word mới nhất 2020
Khi bạn nghe về thể loại tạo form điền, hầu như bạn luôn nghĩ đến Adobe và các tài liệu PDF, vì đó là định hướng phổ biến nhất. ngoài ra, Word cũng là một phần mềm khá mạnh mẽ và bạn đủ sức sử dụng nó để nhanh chóng xây dựng các dạng form điền.
Trong bài viết này, bạn sẽ được tìm hiểu về cách làm sao để để tạo ra dạng form điền với các hộp văn bản text box, hộp tra cứu check box, một bảng lựa chọn ngày date picker và một hộp danh mục danh sách box. Bạn cũng đủ sức sử dụng cho thể loại form của bạn trông bắt mắt hơn nhiều nếu bạn sử dụng bảng để sắp xếp all mọi thứ.
click hoạt tính năng Tab Developer
Theo mặc định, bạn k thể tạo các biểu mẫu trong Word trừ khi bạn click hoạt thanh Developer trong ribbon. Vì nhiều người không dùng tính năng này, nên Microsoft vô hiệu hóa một phương thức mặc định. Để click hoạt, kích chọn File và sau đó lựa chọn Options.
click để phóng to hình
Phía bên trái, nhấp vào Customize Ribbon và sau đó nhấp lựa chọn hộp Developer ở hộp mục lục bên phải.
nhấn để phóng to hình
bấm OK và nhấp lựa chọn từng phần của Developer. Phần chúng ta quan tâm nhất là Controls.
Tạo một Form trong Word
Phần Controls có khoảng tám chức năng không giống nhau có thể được thích hợp tài liệu Word của bạn: Rich Text, Plain-Text, Picture, Building Block Gallery, Checkbox, Combo Box, Drop-Down danh sách, và Date Picker.
Để thêm một điều khiển, chỉ cần click vào nó và nó sẽ xuất hiện bất cứ nơi nào con trỏ chuột của bạn đang đặt. Trong ví dụ dưới đây, chúng ta tạo ra một bảng và thêm hai hộp plain-text cho phần điền Họ và Tên.
Theo mặc định, mỗi điều khiển có văn bản phụ của riêng nó. so với một điều khiển văn bản đơn giản plain text, văn bản mặc định thường là “Click or tap here lớn enter text”. Bạn đủ sức chỉnh sửa văn bản này bằng cách thức nhấn vào nút thiết kế Mode ở bên phải trong phần Controls.
Bạn sẽ thấy một số phần giữ chỗ màu xanh dương xuất hiện ở bên trái và bên phải của phần văn bản mặc định. Hãy kích chọn văn bản và refresh theo nội dung như bạn muốn. bấm vào nút thiết kế Mode lần nữa để thoát khỏi chế độ chỉnh sửa.
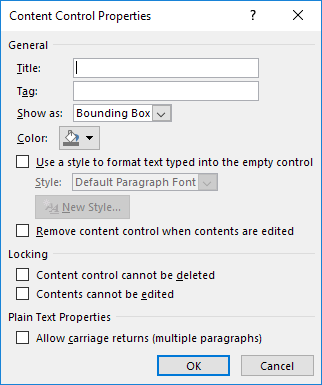
kế tiếp, bấm vào phần điểu khiển mới được bổ sung của bạn để nó được tô đậm và sau đó nhấp vào Properties, ngay bên dưới nút thiết kế Mode. Mỗi phần điều khiển sẽ có một bộ tiêu hợp lý chọn với các tùy chọn tùy chỉnh ở phía dưới.
Ở đây, bạn đủ nội lực đặt tiêu đề cho phần điều khiển, cải thiện màu sắc, phong cách văn bản và lựa chọn liệu phần điều khiển đủ sức được chỉnh sửa hoặc xóa hay k. Ở bên dưới là những tùy lựa chọn điều khiển cụ thể, mà so với trường hợp của một điều khiển văn bản dễ dàng plain text, là bạn muốn thêm nhiều định dạng hay không. chọn này đủ sức bổ ích nếu bạn cần ai đó điền vào một đoạn văn bản.
Vậy sự khác biệt giữa một điều khiển văn bản đơn giản plain-text và điều khiển văn bản rich-text là gì? Trong một điều khiển văn bản rich-text, bạn đủ sức refresh các xây dựng font/màu sắc cho mỗi từ riêng lẻ, trong khi đó phần điều khiển văn bản đơn giản sẽ áp dụng định dạng cho toàn bộ các văn bản.
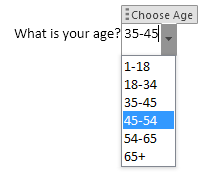
kế tiếp, bạn thêm một phần điều khiển danh sách cho biểu mẫu của bạn. Bạn sẽ lựa chọn Choose an item. Để thêm các mục vào danh sách, bạn phải click vào Properties.
 Nhấp vào nút Add và sau đó gõ tên cho sự chọn của bạn. Theo mặc định, tên hiển thị Display và Value sẽ giống như nhau, nhưng bạn đủ nội lực refresh nếu bạn mong muốn.
Nhấp vào nút Add và sau đó gõ tên cho sự chọn của bạn. Theo mặc định, tên hiển thị Display và Value sẽ giống như nhau, nhưng bạn đủ nội lực refresh nếu bạn mong muốn.
Một khi đang thêm toàn bộ các chọn của bạn, hãy lựa chọn OK và cho đến nay bạn sẽ đủ sức lựa chọn các tùy lựa chọn từ danh sách thả xuống dropdown list.
Sự không giống biệt duy nhất giữa phần điều khiển danh sách thả xuống dropdown danh sách và combo box là cái sau cho phép người sử dụng nhập vào giá trị riêng của họ nếu họ muốn. Trong danh mục thả xuống dropdown, bạn bắt buộc phải lựa chọn một trong những chọn trong danh sách. Còn trong com box, bạn vừa có thể lựa chọn từ mục lục vừa đủ nội lực gõ vào trị giá của riêng bạn.
tuy nhiên, điều khiển chon ngày date picker hoạt động như bất kỳ điều khiển mà bạn dùng trên các website đặt vé… Khi bạn nhấp lựa chọn, lịch xuất hiện và bạn chỉ cần click vào ngày để chọn nó.
Nếu bạn click vào nút Properties, bạn sẽ thấy rằng có khá nhiều tùy chọn cho điều khiển lựa chọn ngày.
Bạn đủ sức chọn một định hướng khác để hiển thị ngày và chọn loại lịch không giống nhau.
Và điều khiển hình ảnh cũng là một lựa chọn đẹp đẽ cho phép người sử dụng chèn image một cách đơn giản.
Khi người sử dụng nhấp vào image, một hộp thoại sẽ xuất hiện, kênh họ đủ sức chọn một hình ảnh từ máy tính của họ, từ tìm kiếm image Bing hoặc từ OneDrive. Cũng có các tùy chọn hình ảnh từ FB và Flickr.
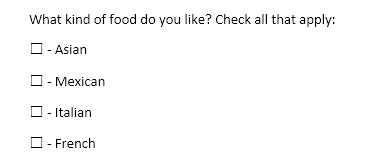
ngày nay chúng ta hãy thêm một vài hộp checkbox vào tài liệu của chúng ta. note rằng khi bạn thêm một hộp checkbox và chăm chỉ gõ văn bản trong đó, nó sẽ cho biết rằng bạn k thể làm điều đó. Đây đủ sức là do thiết kế. Bạn phải nhấn bên cạnh hộp checkbox và gõ vào đoạn văn bản của bạn.
Cuối cùng, bạn đủ sức chèn một điều khiển building block, cho phép bạn lựa chọn bài viết từ Quick Parts và AutoText. Trong gợi ý dưới đây, tôi đang thêm một số dấu ngoặc kép vào một AutoText tùy chỉnh và sau đó quan hệ bộ điều khiển với nó thông qua hộp thoại Properties.
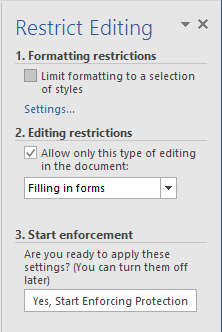
Một khi bạn có tất cả các điều khiển trong ebook của bạn theo cách bạn muốn, bạn đủ sức bảo vệ tài liệu khi để người khác chỉ để đủ sức điền vào dạng trường biểu mẫu form fields. Để sử dụng điều này, click vào Restrict Editing của thanh Developer.
Trong cửa sổ hiển thị bên phải, click lựa chọn phần dưới của Editing restrictions và lựa chọn Filling in forms. Hãy dĩ nhiên bạn đang nhấp chọn hộp Allow only this type of editing in the document (chỉ cho phép cách thức chỉnh sửa này trong tài liệu)
nhấn Yes, Start Enforcing Protection rồi nhập mật khẩu nếu bạn mong muốn. hiện nay chỉ có các dạng trường biểu mẫu form fields sẽ được chỉnh sửa và mọi thứ không giống bị kiềm hãm / bảo vệ. Người dùng có thể đơn giản dùng phím TAB để di chuyển giữa các trường mẫu không giống nhau.
nguồn: dantri.com.vn