Cách xem mã nguồn trang web là một trong những từ khóa được gg search nhiều nhất về chủ đề cách xem mã nguồn trang web. Trong bài viết này, cachthietkeweb.vn sẽ viết bài viết hướng dẫn cách xem mã nguồn trang web mới nhất 2020.

Hướng dẫn cách xem mã nguồn trang web mới nhất 2020
phương thức1
Chrome, Firefox, Edge và Internet Explorer
 1xây dựng trình duyệt web của bạn. Thao tác nhìn thấy mã gốc trên các trình duyệt Chrome, Firefox, Microsoft Edge và Internet Explorer là giống như nhau.
1xây dựng trình duyệt web của bạn. Thao tác nhìn thấy mã gốc trên các trình duyệt Chrome, Firefox, Microsoft Edge và Internet Explorer là giống như nhau. 2Điều hướng đến một website mà bạn mong muốn nhìn thấy mã nguồn.
2Điều hướng đến một website mà bạn mong muốn nhìn thấy mã nguồn. 3Nhấp chuột phải trên trang. Nếu bạn đang sử dụng máy tính Mac chỉ với một nút chuột, bạn có thể giữ phím Control và nhấp chuột song song. Nếu bạn đang dùng máy tính xách tay với bàn cảm ứng, bạn có thể sử dụng hai ngón tay bấm vào bàn cảm ứng để thay cho cú nhấp chuột phải. Một trình đơn thả xuống sẽ hiện ra.
3Nhấp chuột phải trên trang. Nếu bạn đang sử dụng máy tính Mac chỉ với một nút chuột, bạn có thể giữ phím Control và nhấp chuột song song. Nếu bạn đang dùng máy tính xách tay với bàn cảm ứng, bạn có thể sử dụng hai ngón tay bấm vào bàn cảm ứng để thay cho cú nhấp chuột phải. Một trình đơn thả xuống sẽ hiện ra.- không nhấp chuột phải vào một link hay pic trên trang vì sẽ dẫn đến việc một bảng chọn không giống hiện ra.
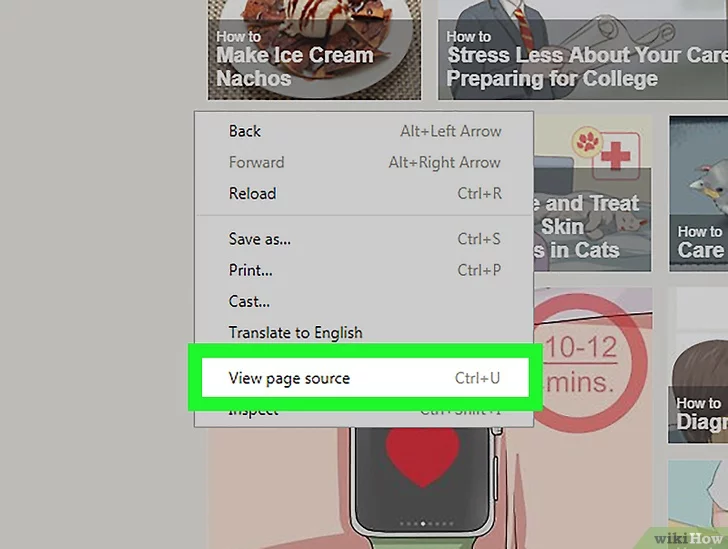
 4Nhấp vào lượt xem page source hay view Source (Xem mã gốc trang). Mã gốc sẽ hiện ra trong một cửa sổ mới hoặc ngay bên dưới của sổ hiện hành của trình duyệt.
4Nhấp vào lượt xem page source hay view Source (Xem mã gốc trang). Mã gốc sẽ hiện ra trong một cửa sổ mới hoặc ngay bên dưới của sổ hiện hành của trình duyệt.- Bạn sẽ thấy tùy lựa chọn view page source khi dùng Chrome và Firefox, còn tùy lựa chọn lượt xem Source là đối với Microsoft Edge và Internet Explorer.
- Bạn cũng có thể nhấn Ctrl+U (máy tính thông thường) hay ⌥ Option+⌘ Command+U (máy tính Mac) để hiển thị mã nguồn trang.
mẹo2
Safari
 1xây dựng áp dụng Safari với hình chiếc la bàn màu xanh dương lên.
1xây dựng áp dụng Safari với hình chiếc la bàn màu xanh dương lên. 2Nhấp vào bảng lựa chọn Safari nằm ở phía trên, bên trái thanh thực đơn của Mac. Một trình đơn thả xuống sẽ hiện ra.
2Nhấp vào bảng lựa chọn Safari nằm ở phía trên, bên trái thanh thực đơn của Mac. Một trình đơn thả xuống sẽ hiện ra. 3Nhấp vào mụcPreferences (Tùy chỉnh) nằm giữa trình đơn thả xuống.
3Nhấp vào mụcPreferences (Tùy chỉnh) nằm giữa trình đơn thả xuống. 4Nhấp vào thẻ Advanced ở góc trên, bên phải cửa sổ Preferences.
4Nhấp vào thẻ Advanced ở góc trên, bên phải cửa sổ Preferences. 5Tích vào ô “Show Develop menu in menu bar” (Hiển thị bảng chọn phát triển trong thanh menu). Tùy chọn này nằm gần cuối cửa sổ Preferences. Bạn sẽ thấy một bảng lựa chọn Develop xuất hiện trong thanh menu trên màn hình Mac.
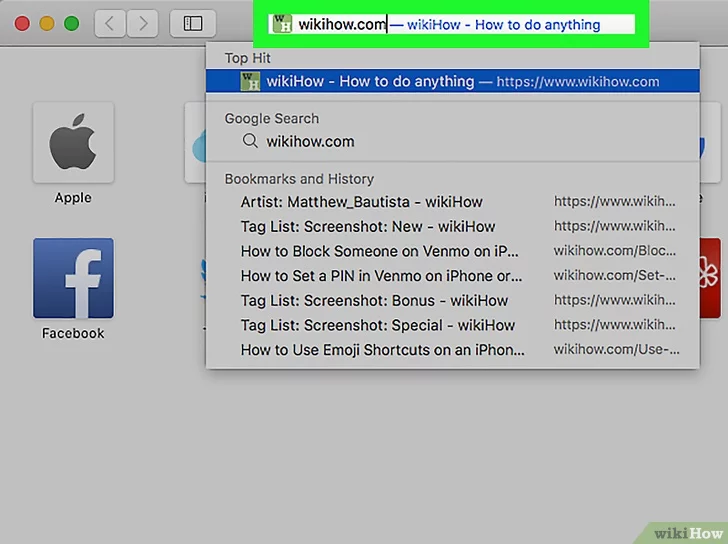
5Tích vào ô “Show Develop menu in menu bar” (Hiển thị bảng chọn phát triển trong thanh menu). Tùy chọn này nằm gần cuối cửa sổ Preferences. Bạn sẽ thấy một bảng lựa chọn Develop xuất hiện trong thanh menu trên màn hình Mac. 6Điều hướng đến trang web mà bạn mong muốn xem mã gốc.
6Điều hướng đến trang web mà bạn mong muốn xem mã gốc. 7Nhấp vào Develop. Thẻ này nằm bên trái thẻ Window trong thanh menu của Mac.
7Nhấp vào Develop. Thẻ này nằm bên trái thẻ Window trong thanh menu của Mac. 8Nhấp vào Show Page Source (Hiển thị Mã Nguồn) nằm gần cuối bảng chọn. Safari sẽ hiển thị mã gốc trang ngay sau đó.
8Nhấp vào Show Page Source (Hiển thị Mã Nguồn) nằm gần cuối bảng chọn. Safari sẽ hiển thị mã gốc trang ngay sau đó.- Bạn cũng đủ sức bấm ⌥ Option+⌘ Command+U để hiển thị mã nguồn trang.
Nguồn: https://www.wikihow.vn/